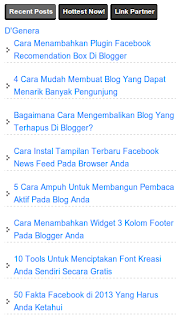
Anda mungkin telah melihat widget recent post yang terpasang di sidebar beberapa blog tapi paling sering widget ini menggunakan kode JavaScript sehingga akan meningkatkan waktu buka halaman website/ blog Anda. Kali ini saya akan berbagi tutorial bagaimana cara menambahkan widget Recent Post yang ditawarkan FeedBurner ke dalam blog Anda dengan rapi, menarik, unik, dan yang paling penting loading blog cepat.
Biarkan saya memberitahu Anda bahwa FeedBurner juga menggunakan JavaScript, tapi itu sudah disesuaikan ketika dipasang di dalam blog Anda dan tidak memperberat loading blog karena JavaScript ini tidak secara langsung terhubung ke blog Anda. Jadi 50% dari waktu loading dibagi oleh FeedBurner.Widget FeedBurner Recent Post
FeedBurner seperti yang Anda semua tahu adalah layanan web untuk mengirimkan feed blog Anda. Setelah Anda mendaftar FeedBurner maka dia akan menyediakan Anda beberapa widget seperti Rotating Headlines Banner, Subscription Email form seperti yang Anda lihat di sidebar, feed counter, dan yang paling penting adalah Widget Recent Posts seperti yang ada di sidebar saya.
Berikut ini langkah-langkah yang harus Anda lakukan:
- Buat dulu Akun Feedburner Anda, saya harap Anda sudah memilikinya.
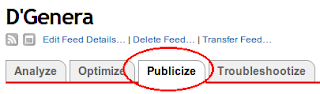
- Login ke akun Feedburner Anda dan klik tombol Publicize seperti gambar di bawah ini.
- Kemudian klik BuzzBoost yang ada di sidebar kiri.
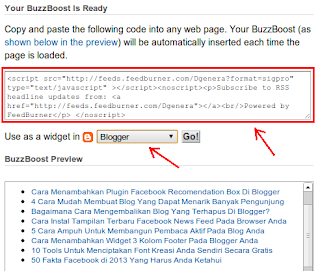
- Pada halaman yang muncul, Anda akan melihat formulir sederhana seperti ini.
Isilah formulir dengan informasi yang relevan. Biarkan saja semua item tidak usah dicentang. Pada "Number of items to display" silahkan Anda isi dengan berapa link yang akan Anda munculkan nanti dan saya mengisikan angka 8 tapi 6 juga sudah cukup. Pada "Open links in" pilihlah Same Window. Kemudian klik tombol Save yang ada di bagian bawah.
- Langkah selanjutnya, copy semua kode yang ada di bagian atas seperti pada gambar ini.
- Selanjutnya Login ke akun blogger Anda
- Masuk ke tab Layout dan klik Add a Gadget
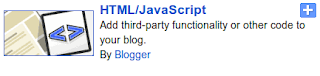
- Kemudian pilihlah HTML/JavaScript.
- Sekarang Paste kode tadi ke dalam widget dan berilah judul Recent Posts
- Selesai
Semoga tutorial singkat ini dapat membantu Anda, bila ada yang kurang dimengerti silahkan tuliskan pertanyaan Anda dalam kotak komentar yang ada di bawah ini.

















Tidak ada komentar:
Posting Komentar