 Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)
Pada postingan saya kali ini, saya akan menyediakan 25 Tab Menu Navigasi Vertikal yang menggunakan kode CSS dan HTML. Saya sudah memeriksa dan mencoba kode yang diambil dari Christopher dan Highdots dan hasilnya semuanya kompatibel dengan Blogger karena ada sebagian yang saya modifikasi. Saya berharap koleksi ini akan menarik bagi sebagian besar dari Anda karena tab menu navigasi ini bisa dengan mudah dapat Anda diinstal, disesuaikan dan dicopy! Saya berharap ini akan sangat membantu untuk desainer baru seperti saya :)Bagaimana Cara Menambahkan Menu Navigasi Vertikal di Blogger?
Nah, proses ini sangat sederhana dan cukup mengikuti langkah-langkah berikut ini dengan hati-hati:
- Masuk ke Blogger > Template
- Backup dulu Template Anda
- Klik Edit HTML
- Centang Expand Widget Templates
- Paste kode CSS dari Menu yang Anda pilih tepat di atas kode ]]></b:skin>
- Untuk kode HTML bisa ada 2 posisi yang baik yaitu di sidebar kanan atau kiri. Tergantung berapa banyak kolom yang Anda miliki:
- Jika Anda memiliki sidebar di kanan, paste kode HTML di bawah kode <div id='sidebar-wrapper'> atau <div id='sidebar-wrapper-right'>
- Jika Anda memiliki sidebar di kiri, paste kode HTML di bawah kode <div id='sidebar-wrapper-left'>
- Anda juga bisa langsung memasukkannya melalui gadget dengan cara masuk ke Layout > Add a Gadget > HTML/JavaScript, pastekan script HTML dari menu yang Anda pilih di dalamnya.
- Terakhir, simpan template Anda dan lihatlah perubahan yang terjadi
Catatan: Karena kebanyakan template menggunakan coding yang berbeda dan apabila Anda tidak dapat menemukan kode di atas maka silahkan tulis pesan di kotak komentar. Mungkin saya bisa membantu Anda.
Cara Mengedit Link Dalam Menu Navigasi
Untuk mengubah Link Tab Menu dan Judul, cukup mengedit bagian yang bercetak tebal dari kode HTML seperti contoh ini:
<li><a href="#1" >Link 1</a></li>
<li><a href="#2" >Link 2</a></li>
<li><a href="#3" >Link 3</a></li>
<li><a href="#4" >Link 4</a></li>
<li><a href="#5" >Link 5</a></li>
Ganti # 1, # 2, # 3 dll dengan URL/Link Anda dan ganti Link1, Link2, Link3 dll dengan Judul Halaman Anda. Jika Anda ingin menambah atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML berikut:
<li><a href="#" >Link</a></li>
25 Menu Navigasi Vertikal

Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR7hJF5_fXg5zJbtYQw4iRTnZULhte5BzTh6Qp1dspk7wEHGi5DmyCZr6VLA-2a4ETmiVnHeoxbkpkujsCkCizIhJJetWLBfYUAbd_9wbSq-MvTD4_za0T0y3mckRn5cr0APQrzXDzsWk/s800/menu6.gif); padding: 8px 0 0 20px; } #menu6 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR7hJF5_fXg5zJbtYQw4iRTnZULhte5BzTh6Qp1dspk7wEHGi5DmyCZr6VLA-2a4ETmiVnHeoxbkpkujsCkCizIhJJetWLBfYUAbd_9wbSq-MvTD4_za0T0y3mckRn5cr0APQrzXDzsWk/s800/menu6.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #2

Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; border: 1px solid #ccc; margin: 10px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #888; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEjbSTnSLpIHFAqdUmup4A9vbN268OVHZZgMIvqYZqdXImYnz1aFuBWB0nBHJp-BiL4ztz1C6NxKgdIDlPeOhNI4-Ug6cv53vXfhjKvuFLBTwBJkb_UtjQ90CmTEFhBdawjVdrV6tw6KE/s800/menu3.gif); padding: 8px 0 0 30px; } #menu3 li a:hover, #menu3 li #current, #menu3 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEjbSTnSLpIHFAqdUmup4A9vbN268OVHZZgMIvqYZqdXImYnz1aFuBWB0nBHJp-BiL4ztz1C6NxKgdIDlPeOhNI4-Ug6cv53vXfhjKvuFLBTwBJkb_UtjQ90CmTEFhBdawjVdrV6tw6KE/s800/menu3.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #3

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSaKUb_IeUc4LZaQYHfVRK5U7IlIQst1hBK3Bg97peUsR-eqOMH-p7y6A2Qd8GB40ygK5g0SwafGAggoaZ_16LG0n35TJNtB07bRD9FHvgMUNMDFPNpm0FY3OuMaZQ7539RZ2g3iX2B8/s800/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrSaKUb_IeUc4LZaQYHfVRK5U7IlIQst1hBK3Bg97peUsR-eqOMH-p7y6A2Qd8GB40ygK5g0SwafGAggoaZ_16LG0n35TJNtB07bRD9FHvgMUNMDFPNpm0FY3OuMaZQ7539RZ2g3iX2B8/s800/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #4

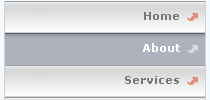
Kode HTML#menu6 ul { list-style: none; margin: 0; padding: 0; } #menu6 img { border: none; } #menu6 { width: 200px; margin: 10px; } #menu6 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu6 li a:link, #menu6 li a:visited { color: #8D9179; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpnUM8eqKoGPK7p8BCz1FDCrIubBJsaR_n5D6DR7scqsIMKj496qbnAQuKR3lsl7mg8mM71KrilDXLwsXXatE3nBAzpzj7rp61Pzj-WF9_0TU7ywaa4Ks97oIMYlxsGIAGS1wU_Q7OB4Q/s800/menu6.gif); padding: 8px 0 0 10px; } #menu6 li a:hover, #menu6 li #current, #menu6 li a:active { color: #6C7250; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpnUM8eqKoGPK7p8BCz1FDCrIubBJsaR_n5D6DR7scqsIMKj496qbnAQuKR3lsl7mg8mM71KrilDXLwsXXatE3nBAzpzj7rp61Pzj-WF9_0TU7ywaa4Ks97oIMYlxsGIAGS1wU_Q7OB4Q/s800/menu6.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu6"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #5

Kode HTML#menu14 ul { list-style: none; margin: 0; padding: 0; } #menu14 img { border: none; } #menu14 { width: 200px; margin: 10px; } #menu14 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu14 li a:link, #menu14 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHmZ20PzKpnedP7IR8Mf1hp7Ij_sgpVnLd4j-IYLSJ3sYvb2k2HpFsz25dJo5Z86JB_VzUuQryRjZGoaL5KdRFOtnkt-PwOLtgOehA9VmH75nI9CMKH9Jq82mWOXVCzwwH7E1lVhlgowE/s800/menu14.gif) 0 -32px; padding: 8px 0 0 10px; } #menu14 li a:hover { color: #333; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHmZ20PzKpnedP7IR8Mf1hp7Ij_sgpVnLd4j-IYLSJ3sYvb2k2HpFsz25dJo5Z86JB_VzUuQryRjZGoaL5KdRFOtnkt-PwOLtgOehA9VmH75nI9CMKH9Jq82mWOXVCzwwH7E1lVhlgowE/s800/menu14.gif); padding: 8px 0 0 10px; }
<div id="menu14"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #6

Kode HTML#menu7 ul { list-style: none; margin: 0; padding: 0; } #menu7 img { border: none; } #menu7 { width: 200px; margin: 10px; } #menu7 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu7 li a:link, #menu7 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwpkHobyEFkXS9gOV4pXj5Utiyy20BcbVuVxXQ4qlLpg1ESFqAURnOvW6QPaU9MbwcpxP0Q81qan2611ccoEnILqQaBOW5PMBhdkUGN_DGJQ8bj8Yzwn0tFtODUVo0ZAO1hUiPDvqZEIc/s800/menu7.gif); padding: 8px 0 0 30px; } #menu7 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwpkHobyEFkXS9gOV4pXj5Utiyy20BcbVuVxXQ4qlLpg1ESFqAURnOvW6QPaU9MbwcpxP0Q81qan2611ccoEnILqQaBOW5PMBhdkUGN_DGJQ8bj8Yzwn0tFtODUVo0ZAO1hUiPDvqZEIc/s800/menu7.gif) 0 -32px; padding: 8px 0 0 30px; }
<div id="menu7"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #7

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; border-style: solid solid none solid; border-color: #677D92; border-size: 1px; border-width: 1px; margin: 10px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #fff; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7VIADBOgj5FNP-rc8ja_OomPEZzmzjdXNyn5951yJDqkSMtsAabIBrX_VCI2M9V77jYSxTZzzwq1cvD8Axwjq-InOLWNf4w43AsnmdY0c5Ql2k1_B8Px-kktFEtsATZl5cF8ePcEH1OU/s800/menu2.gif); padding: 8px 0 0 10px; } #menu2 li a:hover, #menu2 li #current { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7VIADBOgj5FNP-rc8ja_OomPEZzmzjdXNyn5951yJDqkSMtsAabIBrX_VCI2M9V77jYSxTZzzwq1cvD8Axwjq-InOLWNf4w43AsnmdY0c5Ql2k1_B8Px-kktFEtsATZl5cF8ePcEH1OU/s800/menu2.gif) 0 -32px; padding: 8px 0 0 10px; } #menu2 li a:active { color: #283A50; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7VIADBOgj5FNP-rc8ja_OomPEZzmzjdXNyn5951yJDqkSMtsAabIBrX_VCI2M9V77jYSxTZzzwq1cvD8Axwjq-InOLWNf4w43AsnmdY0c5Ql2k1_B8Px-kktFEtsATZl5cF8ePcEH1OU/s800/menu2.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #8

Kode HTML#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin-top: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #E5E8D4; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw9qI-T7FjI2UEOAI8VQ26PjIoUHiSkdVlHkDB-QoWGcDINhv-lXa-lfOfZUNFqztf5QM6xRcS5r2iMzlMqoAOHn4O0lGigVo8OvpTTlpbRTnYMNkim0W-cWd-OVoD-Nj70ApaoC5vqhE/s800/menu9.gif); padding: 8px 0 0 10px; } #menu9 li a:hover, #menu9 li #current { color: #725033; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw9qI-T7FjI2UEOAI8VQ26PjIoUHiSkdVlHkDB-QoWGcDINhv-lXa-lfOfZUNFqztf5QM6xRcS5r2iMzlMqoAOHn4O0lGigVo8OvpTTlpbRTnYMNkim0W-cWd-OVoD-Nj70ApaoC5vqhE/s800/menu9.gif) 0 -32px; padding: 8px 0 0 10px; } #menu9 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiw9qI-T7FjI2UEOAI8VQ26PjIoUHiSkdVlHkDB-QoWGcDINhv-lXa-lfOfZUNFqztf5QM6xRcS5r2iMzlMqoAOHn4O0lGigVo8OvpTTlpbRTnYMNkim0W-cWd-OVoD-Nj70ApaoC5vqhE/s800/menu9.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu9"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #9

Kode HTML#menu12 ul { list-style: none; margin: 0; padding: 0; } #menu12 img { border: none; } #menu12 { width: 200px; margin: 10px; } #menu12 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 22px; text-decoration: none; } #menu12 li a:link, #menu12 li a:visited { color: #666; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0kCs1iTyjFjpmAR3O2yYDQxVqi5wp6w0yx08YNYet20ya4FURX1CGYEWwPaSljzkdZT7qWgZGeWT2A65PhdEwyg1SLHFCrDwLbiugJhTKJHl9z7sAZAwxRW7VjiClZ0sLtzsVEEH327w/s800/menu12.gif); padding: 10px 0 0 35px; } #menu12 li a:hover { color: #000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0kCs1iTyjFjpmAR3O2yYDQxVqi5wp6w0yx08YNYet20ya4FURX1CGYEWwPaSljzkdZT7qWgZGeWT2A65PhdEwyg1SLHFCrDwLbiugJhTKJHl9z7sAZAwxRW7VjiClZ0sLtzsVEEH327w/s800/menu12.gif) 0 -32px; padding: 10px 0 0 35px; }
<div id="menu12"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #10

Kode HTML#menu13 ul { list-style: none; margin: 0; padding: 0; } #menu13 img { border: none; } #menu13 { width: 200px; margin: 10px; } #menu13 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu13 li a:link, #menu13 li a:visited { color: #C7377D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJHzRn-FTPOt4cBmBXJk8accXoMd_b4EhzpYmnJF8R9wPUjmGB-GdCoo7HjkJx8UM3TT2R_HnLZTqF8wtS_KmH_34mbCgshcvLb1wF0x52iCZxpPUS9rQ5J9FzI-QYAi4LDuZjK_8rTPs/s800/menu13.gif); padding: 8px 0 0 10px; } #menu13 li a:hover { color: #C7377D; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJHzRn-FTPOt4cBmBXJk8accXoMd_b4EhzpYmnJF8R9wPUjmGB-GdCoo7HjkJx8UM3TT2R_HnLZTqF8wtS_KmH_34mbCgshcvLb1wF0x52iCZxpPUS9rQ5J9FzI-QYAi4LDuZjK_8rTPs/s800/menu13.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu13"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #11

Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; border-style: solid solid none solid; border-color: #D76100; border-size: 1px; border-width: 1px; margin: 10px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #9E3C02; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCzXWouGdbReeE9fB_MAaNPPH5KqRwONlhdX7yHVo2fLBVEEK9mgq7tTjPXRdTs7TfT-GUExU2uOG7Smh088dQL2ombpTHQSNE9qB_or_2hm6ePRs-EBALjk-aoDO6hGXfb1sPVcBixtE/s800/menu4.gif); padding: 8px 0 0 30px; } #menu4 li a:hover, #menu4 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCzXWouGdbReeE9fB_MAaNPPH5KqRwONlhdX7yHVo2fLBVEEK9mgq7tTjPXRdTs7TfT-GUExU2uOG7Smh088dQL2ombpTHQSNE9qB_or_2hm6ePRs-EBALjk-aoDO6hGXfb1sPVcBixtE/s800/menu4.gif) 0 -32px; padding: 8px 0 0 30px; } #menu4 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCzXWouGdbReeE9fB_MAaNPPH5KqRwONlhdX7yHVo2fLBVEEK9mgq7tTjPXRdTs7TfT-GUExU2uOG7Smh088dQL2ombpTHQSNE9qB_or_2hm6ePRs-EBALjk-aoDO6hGXfb1sPVcBixtE/s800/menu4.gif) 0 -64px; padding: 8px 0 0 30px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #12

Kode HTML#navlist { color: white; background: #17a; border-bottom: 0.2em solid #17a; border-right: 0.2em solid #17a; padding: 0 1px; margin-left: 0; width: 12em; font: normal 10px Verdana, sans-serif; } #navlist li { list-style: none; margin: 0; font-size: 1em; } #navlist a { display: block; text-decoration: none; margin-bottom: 0.5em; margin-top: 0.5em; color: white; background: #39c; border-width: 1px; border-style: solid; border-color: #5bd #035 #068 #6cf; border-left: 1em solid #fc0; padding: 0.25em 0.5em 0.4em 0.75em; } #navlist a#current { border-color: #5bd #035 #068 #f30; } #navlist a { width: 99%; /* only necessary for Internet Explorer */ } #navlist a { voice-family: "\"}\""; voice-family: inherit; width: 9.6em; /* Tantek-hack should only used if Internet-Explorer 6 is in standards-compliant mode */ } #navcontainer>#navlist a { width: auto; /* only necessary if you use the hacks above for the Internet Explorer */ } #navlist a:hover, #navlist a#current:hover { background: #28b; border-color: #069 #6cf #5bd #fc0; padding: 0.4em 0.35em 0.25em 0.9em; } #navlist a:active, #navlist a#current:active { background: #17a; border-color: #069 #6cf #5bd white; padding: 0.4em 0.35em 0.25em 0.9em; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #13

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin-top: 10px; } #menu8 li a { text-decoration: none; height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; } #menu8 li a:link, #menu8 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcEti3aQ0Qlycl1JY8LTIaHuiiMyspsNoBxKlG87UywETc853nmYgduUlSmRj8bY9Sr07fvGdYZBJz5VlYDGuy02Dz8eiMRMfsx6hYAEVJ4uU3eGFRJqxheBm4CL1ITfywFQYNYQ0AVpY/s800/menu8.gif); padding: 8px 0 0 20px; } #menu8 li a:hover, #menu8 li #current { color: #257EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcEti3aQ0Qlycl1JY8LTIaHuiiMyspsNoBxKlG87UywETc853nmYgduUlSmRj8bY9Sr07fvGdYZBJz5VlYDGuy02Dz8eiMRMfsx6hYAEVJ4uU3eGFRJqxheBm4CL1ITfywFQYNYQ0AVpY/s800/menu8.gif) 0 -32px; padding: 8px 0 0 25px; } #menu8 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcEti3aQ0Qlycl1JY8LTIaHuiiMyspsNoBxKlG87UywETc853nmYgduUlSmRj8bY9Sr07fvGdYZBJz5VlYDGuy02Dz8eiMRMfsx6hYAEVJ4uU3eGFRJqxheBm4CL1ITfywFQYNYQ0AVpY/s800/menu8.gif) 0 -64px; padding: 8px 0 0 25px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #14

Kode HTML#menu8 ul { list-style: none; margin: 0; padding: 0; } #menu8 img { border: none; } #menu8 { width: 200px; margin: 10px; border-style: solid; border-color: #656556; border-size: 1px; border-width: 1px; } #menu8 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu8 li a:link, #menu8 li a:visited { color: #656556 ; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlqZbJ0UlXTppouEe3TbWUwQGwdd5vDxh1uhr0rjHp8zI926pL3Vw8PQ7il_QP9tH_W6Oqg2pac3Ym8YBhU41JsxZ_7BKr1ksJaOVOBJocokMWcI_6aQXczeTv0zEbh2i5bdbvtJKZRyE/s800/menu8.gif) ; padding: 8px 0 0 20px; } #menu8 li a:hover { color: #474739; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlqZbJ0UlXTppouEe3TbWUwQGwdd5vDxh1uhr0rjHp8zI926pL3Vw8PQ7il_QP9tH_W6Oqg2pac3Ym8YBhU41JsxZ_7BKr1ksJaOVOBJocokMWcI_6aQXczeTv0zEbh2i5bdbvtJKZRyE/s800/menu8.gif) 0 -32px; padding: 8px 0 0 20px; }
<div id="menu8"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #15

Kode HTML#menu9 body { font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; } #menu1 ul { list-style: none; margin: 0; padding: 0; } #menu1 img { border: none; } #menu1 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #3D261D; border-size: 1px; border-width: 1px; } #menu1 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu1 li a:link, #menu1 li a:visited { color: #E4D6CD; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2pwJwEw-As5PRvNuvWW30XDlp-lF4Km_DNIzRxBB2_FlSHgPVyQ-3I0Flz6LP0eookugSD3zkpsmsLriAhpIxRf44xPPI_tjS1DW2PkCOeEwo1O-AoGV0YZEv9pIpsMx8gxuYCtiP0aY/s800/menu1.gif); padding: 8px 0 0 10px; } #menu1 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2pwJwEw-As5PRvNuvWW30XDlp-lF4Km_DNIzRxBB2_FlSHgPVyQ-3I0Flz6LP0eookugSD3zkpsmsLriAhpIxRf44xPPI_tjS1DW2PkCOeEwo1O-AoGV0YZEv9pIpsMx8gxuYCtiP0aY/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu1"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #16

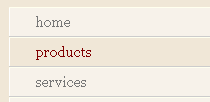
Kode HTML#navcontainer { background: #f0e7d7; width: 30%; margin: 0 auto; padding: 1em 0; font-family: georgia, serif; font-size: 13px; text-align: center; text-transform: lowercase; } ul#navlist { text-align: left; list-style: none; padding: 0; margin: 0 auto; width: 70%; } ul#navlist li { display: block; margin: 0; padding: 0; } ul#navlist li a { display: block; width: 100%; padding: 0.5em 0 0.5em 2em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; }
<div id="navcontainer"> <ul id="navlist"> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #17

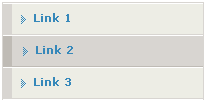
Kode HTML#menu3 ul { list-style: none; margin: 0; padding: 0; } #menu3 img { border: none; } #menu3 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #BCD2E6; border-size: 1px; border-width: 1px; } #menu3 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu3 li a:link, #menu3 li a:visited { color: #8BADCF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdl3qoqorYIFK58angZ-xheu0MF0dE_DS-W2ly24JXpuxZFIQFq-kNKxfvjtbR_HeWze92GZXmX7qXN9T99NZIp5NnMPxmMQsZYYvGwdtkjioi4Sh_g0e89Hajmt5Yvyu9mfKZ9DRUCIc/s800/menu3.gif); padding: 8px 0 0 10px; } #menu3 li a:hover { color: #627EB7; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdl3qoqorYIFK58angZ-xheu0MF0dE_DS-W2ly24JXpuxZFIQFq-kNKxfvjtbR_HeWze92GZXmX7qXN9T99NZIp5NnMPxmMQsZYYvGwdtkjioi4Sh_g0e89Hajmt5Yvyu9mfKZ9DRUCIc/s800/menu3.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu3"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #18

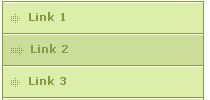
Kode HTML#menu11 ul { list-style: none; margin: 0; padding: 0; } #menu11 img { border: none; } #menu11 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #889944; border-size: 1px; border-width: 1px; } #menu11 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu11 li a:link, #menu11 li a:visited { color: #889944; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUj_Z_J3UMoJkYF82sLr-w1al71x8dtFDWvrCJSVBNQPLjYVk3_MshS4pyda78eQxposG0sX04v67r5mipTZ8lEwvOMcqmTAkA9AxxY6hNDp6VDxhSgqklxQnOCb75LDhk_Zw4-0Cz67g/s400/menu11.gif); padding: 8px 0 0 25px; } #menu11 li a:hover { color: #889944; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUj_Z_J3UMoJkYF82sLr-w1al71x8dtFDWvrCJSVBNQPLjYVk3_MshS4pyda78eQxposG0sX04v67r5mipTZ8lEwvOMcqmTAkA9AxxY6hNDp6VDxhSgqklxQnOCb75LDhk_Zw4-0Cz67g/s400/menu11.gif) 0 -32px; padding: 8px 0 0 27px; }
<div id="menu11"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #19

Kode HTML#button { width: 12em; border-right: 1px solid #000; padding: 0 0 1em 0; margin-bottom: 1em; font-family: Tahoma, Arial, sans-serif; /*'Trebuchet MS', 'Lucida Grande', Verdana, Arial, sans-serif;*/ font-size : 10px; background-color: #90bade; color: #333; } #button ul { list-style: none; margin: 0; padding: 0; border: none; } #button li { border-bottom: 1px solid #90bade; margin: 0; list-style: none; list-style-image: none; } #button li a { display: block; padding: 5px 5px 5px 0.5em; border-left: 10px solid #1958b7; border-right: 10px solid #508fc4; background-color: #2175bc; color: #fff; text-decoration: none; width: 100%; } html>body #button li a { width: auto; } #button li a:hover { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; } #button li #active { border-left: 10px solid #1c64d1; border-right: 10px solid #5ba3e0; background-color: #2586d7; color: #fff; }
<div id="button"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #20

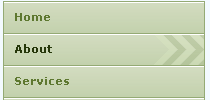
Kode HTML#menu ul { list-style: none; margin: 0; padding: 0; } #menu img { border: none; } #menu { width: 200px; border-style: solid solid none solid; border-color: #94AA74; border-size: 1px; border-width: 1px; margin: 10px; } #menu li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #5E7830; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8T6CT45v2CYdcKBEBpndLBGkAOTyv7FH-n8t_4WUPbsubuW0K129kanIEBXuTQa-3vv4KHnW9yQlAXUuWCh7flDEhuYxa9o-BzqSt3RAMGhY16y-z7XYMXl_3MADpqSTipttRKzPiXY8/s800/menu1.gif); padding: 8px 0 0 10px; } #menu li a:hover, #menu li #current { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8T6CT45v2CYdcKBEBpndLBGkAOTyv7FH-n8t_4WUPbsubuW0K129kanIEBXuTQa-3vv4KHnW9yQlAXUuWCh7flDEhuYxa9o-BzqSt3RAMGhY16y-z7XYMXl_3MADpqSTipttRKzPiXY8/s800/menu1.gif) 0 -32px; padding: 8px 0 0 10px; } #menu li a:active { color: #26370A; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8T6CT45v2CYdcKBEBpndLBGkAOTyv7FH-n8t_4WUPbsubuW0K129kanIEBXuTQa-3vv4KHnW9yQlAXUuWCh7flDEhuYxa9o-BzqSt3RAMGhY16y-z7XYMXl_3MADpqSTipttRKzPiXY8/s800/menu1.gif) 0 -64px; padding: 8px 0 0 10px; }
<div id="menu"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #21

Kode HTML#menu2 ul { list-style: none; margin: 0; padding: 0; } #menu2 img { border: none; } #menu2 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #D8D5D1; border-size: 1px; border-width: 1px; } #menu2 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu2 li a:link, #menu2 li a:visited { color: #3688BA; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXY8qariN1giGtTcpDxE3B8Cf7l69T-viqsFftaPt5DWBKmwn2i32hia0Qn-RDQFJsjQk3stUeF_PRvL1q0wKPJYbICbxY6UJ0BlailsPnvBq8NyF43y1e-A2sFQyRCt2QQtjxAWIvbFM/s800/menu2.gif); padding: 8px 0 0 30px; } #menu2 li a:hover { color: #3688BA; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXY8qariN1giGtTcpDxE3B8Cf7l69T-viqsFftaPt5DWBKmwn2i32hia0Qn-RDQFJsjQk3stUeF_PRvL1q0wKPJYbICbxY6UJ0BlailsPnvBq8NyF43y1e-A2sFQyRCt2QQtjxAWIvbFM/s800/menu2.gif) 0 -32px; padding: 8px 0 0 32px; }
<div id="menu2"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #22

Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; border-style: none solid none solid; border-color: #D0D0D0; border-width: 1px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #777; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYNDNJAT2-AUYqEYbN77QiHL9LJ5ZjhadRRa-U3d8FbCel0zAG_MLVNprHo7va0NK6U13bdXyNqvaou3VzNLHrwf6jbeRnZxF5cCxSMCaCY21vLtOAbL_bLBfHkFuU3__XOVO95LpMFE8/s800/menu5.gif); padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:hover, #menu5 li #current { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYNDNJAT2-AUYqEYbN77QiHL9LJ5ZjhadRRa-U3d8FbCel0zAG_MLVNprHo7va0NK6U13bdXyNqvaou3VzNLHrwf6jbeRnZxF5cCxSMCaCY21vLtOAbL_bLBfHkFuU3__XOVO95LpMFE8/s800/menu5.gif) 0 -32px; padding: 8px 25px 0 10px; text-align: right; } #menu5 li a:active { color: #fff; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYNDNJAT2-AUYqEYbN77QiHL9LJ5ZjhadRRa-U3d8FbCel0zAG_MLVNprHo7va0NK6U13bdXyNqvaou3VzNLHrwf6jbeRnZxF5cCxSMCaCY21vLtOAbL_bLBfHkFuU3__XOVO95LpMFE8/s800/menu5.gif) 0 -64px; padding: 8px 25px 0 10px; text-align: right; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #23

Kode HTML#menu5 ul { list-style: none; margin: 0; padding: 0; } #menu5 img { border: none; } #menu5 { width: 200px; margin: 10px; } #menu5 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu5 li a:link, #menu5 li a:visited { color: #FFF; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWgcRwdd4oHApE1mqkadsYv-ab5h3MZO2y14AS7SZYo7s1_p1jYCmQhWZS772maA-6w0CpcFWF5sMv30qyGBP32Qm4lWi51ioY6RFH4qQvM49VE7NZgUlEM-kY9DmxJ3WuPMT1bazhxw8/s800/menu5.gif); padding: 8px 0 0 10px; } #menu5 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWgcRwdd4oHApE1mqkadsYv-ab5h3MZO2y14AS7SZYo7s1_p1jYCmQhWZS772maA-6w0CpcFWF5sMv30qyGBP32Qm4lWi51ioY6RFH4qQvM49VE7NZgUlEM-kY9DmxJ3WuPMT1bazhxw8/s800/menu5.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu5"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #24

Kode HTML#menu4 ul { list-style: none; margin: 0; padding: 0; } #menu4 img { border: none; } #menu4 { width: 200px; margin: 10px; border-style: solid solid none solid; border-color: #000; border-size: 1px; border-width: 1px; } #menu4 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu4 li a:link, #menu4 li a:visited { color: #CCC; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB4igcAy1QM2M-IwfV3ADIfJV5JEmz2eFBdQ8ESMlqH8smtsBIZdt9c8uzTHtowMgB0RSmwck0-HRr93k5f5NEN7k3ZDG9IaDllxe17xTfLbd4JcE8vt1ezE8ABrApCUz3dfJdeL5NTJw/s800/menu4.gif); padding: 8px 0 0 10px; } #menu4 li a:hover { color: #FFF; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB4igcAy1QM2M-IwfV3ADIfJV5JEmz2eFBdQ8ESMlqH8smtsBIZdt9c8uzTHtowMgB0RSmwck0-HRr93k5f5NEN7k3ZDG9IaDllxe17xTfLbd4JcE8vt1ezE8ABrApCUz3dfJdeL5NTJw/s800/menu4.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu4"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Menu #25

Kode HTML#menu10 ul { list-style: none; margin: 0; padding: 0; } #menu10 img { border: none; } #menu10 { width: 200px; margin: 10px; } #menu10 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu10 li a:link, #menu10 li a:visited { color: #4D4D4D; display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgry4oNcmoVgXXXXB4GO2F_C1NbL0Nw0R7pPzx8fKC2jE4Udp3hxotgDdtIB7ZbFlzeMMDsvAd6d-vUH0DIlLCXgQgDJRdjysRUdYdFM-2e8PGKLqWkRPRmFII4NDPNifH9Upkdqqx_Bo4/s800/menu10.gif); padding: 8px 0 0 10px; } #menu10 li a:hover { color: #FF9834; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgry4oNcmoVgXXXXB4GO2F_C1NbL0Nw0R7pPzx8fKC2jE4Udp3hxotgDdtIB7ZbFlzeMMDsvAd6d-vUH0DIlLCXgQgDJRdjysRUdYdFM-2e8PGKLqWkRPRmFII4NDPNifH9Upkdqqx_Bo4/s800/menu10.gif) 0 -32px; padding: 8px 0 0 10px; }
<div id="menu10"> <ul> <li><a href="#1">Link 1</a></li> <li><a href="#2">Link 2</a></li> <li><a href="#3">Link 3</a></li> <li><a href="#4">Link 4</a></li> <li><a href="#5">Link5</a></li> </ul> </div>
Nah itulah 25 kode menu navigasi yang bisa saya persembahkan untuk Anda. Nantikan informasi menarik lainnya dari D-Genera Blog.. ^^ 2XFUZ2E47HKU







Tidak ada komentar:
Posting Komentar