Blogger memiliki banyak widget resmi yang tersedia untuk penggunanya termasuk widget label cloud. Namun tampilannya hanya standard resmi dari blogger, jika kita ingin penampilan yang lebih maka kita harus melakukan kostumisasi dengan memasukkan beberapa script ke dalam template blog Anda. Pada artikel ini kami akan berbagi tutorial tentang cara membuat stylesheet sederhana yang akan mengubah label cloud menjadi lebih indah. Oleh karena itu Anda semua mendapat kesempatan untuk bermain-main dengan widget dan merubah mereka menjadi lebih indah dilihat. Saya sudah memastikan bahwa script ini kompatibel pada semua browser utama termasuk IE8+. Contoh tampilannya Anda dapat melihat pada gambar di bawah ini. Dan sekarang waktunya kita bekerja! ^^
Ini adalah widget label dalam tampilan cloud:
Ini tampilan setelah dilakukan kostumisasi:
Cara Kostumisasi Tampilan Label Cloud Di Blogger
Kode di bawah ini dapat disesuaikan dalam beberapa cara untuk membuat desain label lebih menarik. Anda juga dapat menambahkan gambar latar belakang mereka.
Ikuti langkah mudah berikut ini:
- Login ke akun Blogger Anda kemudian masuk ke Layout
- Klik Add a Gadget
- Kemudian pilih Widget Label
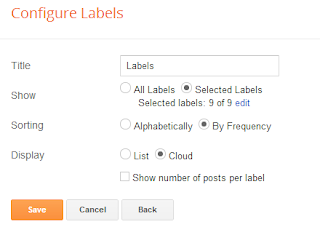
- Di dalam pengaturan pastikan Anda memilih tampilan Cloud. Anda dapat mengatur opsi lain sesuai kebutuhan Anda. Lihat gambar di bawah sebagai contoh, Anda juga bisa mengaturnya seperti gambar ini.
Tampilkan paling banyak 25 label, karena jika terlalu banyak akan terlihat buruk.
- Sekarang simpan widget Anda dan selanjutnya masuk ke Template
- Backup dulu template Anda jika diperlukan
- Klik Edit HTML dan carilah kode ini (Gunakan fitur search CTRL + F untuk memudahkan pencarian)
]]></b:skin>
- Setelah ketemu, letakkan kode CSS ini di atas kode ]]></b:skin> tadi
/*-----Labels Cloud widget http://d-genera.blogspot.com/----*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
- Simpan Template Anda
- Selesai!
Lihat blog Anda untuk memastikan sudah ada perubahan dan script tadi dapat bekerja dengan baik serta label berubah menjadi kotak persegi kecil yang rapi. Jika Anda ingin merubah tampilan label dengan ukuran yang acak, Anda hanya perlu menghapus font-size:10px; dari kode di atas.
Jika Anda menemui kesulitan dan membutuhkan bantuan, segera hubungi kami dari kotak komentar yang sudah disediakan. Selamat mencoba kawan.. ^^














Tidak ada komentar:
Posting Komentar